For decades, web design agencies have relied on a standard process for getting websites online:
- Designer creates layout and aesthetic in a desktop tool like Photoshop or Sketch;
- Developer converts the design into code using an online content management system (CMS) like WordPress;
- Designer and developer go back and forth on final changes until the website is published.
Although this process still works today, many freelancers and agencies have shifted to website building platforms that enable creative professionals to design and publish websites all in one place.
On top of offering designers more control, website builders offer several features that help agencies cut costs and even increase revenue.
If you are an agency looking to scale up your operations, here are the top five website building platforms to consider.
PageCloud Pros
Overview
PageCloud Pros is an exclusive program that gives freelancers and agencies additional tools and perks when building multiple sites on the PageCloud platform.
Thanks to its intuitive Section-based builder, PageCloud makes it easy and fast for creative professionals to build custom websites.
In some cases, PageCloud offers fewer advanced features than other mature products on the list, but remains an excellent solution for building uncomplicated sites in record time.
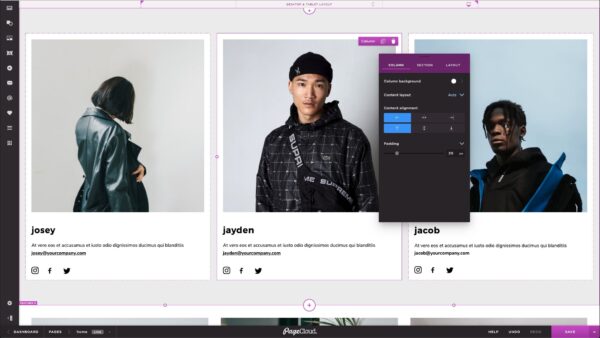
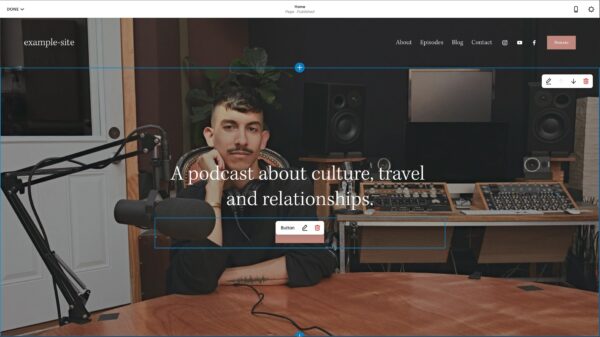
Design interface
Similar to other tools on this list, PageCloud is a Section-based builder. This feature allows designers to use pre-designed Sections (hero, features, team, contact, etc.) to quickly build out pages. With PageCloud, users can also create custom sections that can be copy-pasted across pages or sites. This is a great time saver when building sites with similar layouts.
The PageCloud interface is fairly minimalist, offering contextual menus and guides that appear when they are interacted with.
One of PageCloud’s key benefits is the new Smart Layouts feature, which combines the structure and speed of responsive design with the flexibility and simplicity of freeform editing.
Another interesting point that sets PageCloud apart is the ability to drag and drop or copy-paste content directly into the editor. This further speeds up the design process and makes PageCloud feel like an extension of popular desktop publishing apps.
Pros
- Short learning curve thanks to intuitive editor
- Fast and easy to create simple websites
- Smart Layouts offer speed, structure, and flexibility
- Full source code access (ability to edit using browser’s inspector)
- Bundled pricing and revenue sharing (up to 40%)
- Get leads through Pro directory
- Helpful support team
Cons
- Limited visual customizations for complex designs
- Lacking deep integrations for advanced functionality (eg. connecting to databases)
- eCommerce websites required integrations with third-party software
- Limited number of tutorials available online
Pricing
- 1 year free trial (exclusive for Pros)
- Single websites from $20 per month billed annually
- Website bundles starting at $10 per site per month, billed annually
Webflow
Overview
Webflow is the most powerful website builder on this list. Its advanced technology enables designers and developers to visually create custom websites while generating clean code that can be hosted on Webflow or exported to third-party content management systems.
Webflow’s responsive editor offers unlimited customizations and flexibility for just about any website project. With so many options to choose from, Webflow can be an intimidating platform for less-experienced designers. And, unless you’re relying on pre-built templates, simple web projects can be relatively time consuming when compared to other tools on this list.
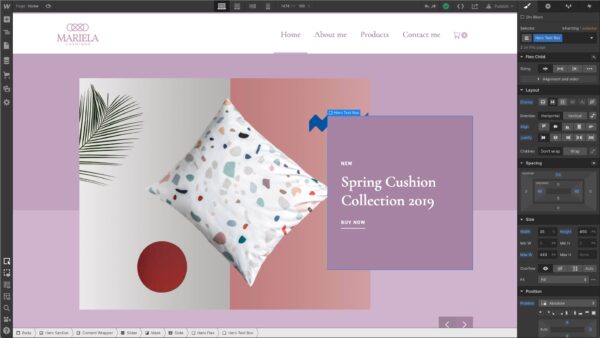
Design interface
Webflow’s interface resembles professional design tools such as Adobe XD, Photoshop or Sketch. Because Webflow’s target audience has at least some experience with website code, it’s recommended primarily for experts.
Like most responsive builders, Webflow uses containers that enable users to drag and drop their content in and out of different layout configurations. For the most part, spacing and alignment are edited through the menus present on the right side of the screen, instead of visual drag handles on the canvas, as seen with most of the other tools.
The one thing that you’ll notice right away is the number of options available to you. And, if for some reason those options aren’t enough, you always have access to tweak the code by hand. This is a common approach for professional grade website builders.
Pros
- Unlimited customizations
- The ability to create just about any website type
- Familiar interface similar to professional design tools
- Ability to connect to databases
- Ability to export clean code and host elsewhere
- Large design community offering events, forums, and more
- Marketplace for buying and selling templates
- Extensive knowledge base with detailed tutorials (Webflow University)
- Source code access
Cons
- Complicated tool with lengthy learning curve
- Certain visual interactions don’t feel intuitive
- Not ideal for simple websites with quick turnaround times
- Design collaboration with customers can be challenging
- No live chat or phone support
Pricing
- Unlimited free trial with 2 projects
- Individual business sites from $12 to $36 per month, billed annually.
- Individual ecommerce sites from $29 to $212 per month, billed annually.
- Freelancer and agency plans from $16 to $35 per person per month, billed annually.
Duda
Overview
Duda is another website builder aimed at small to medium sized agencies. Although the Duda editor is much simpler than Webflow, it’s not as intuitive or as easy-to-use as PageCloud.
One of Duda’s main selling points is how fast it is to create new websites. Like many other tools, Duda offers a variety of Sections to help users build out new pages. Unfortunately, Sections are not categorized by style in the Section browser. But adding a Section to your page will automatically match the text, buttons, and colours thanks to Duda’s Global Design feature.
Duda also offers migration tools to help designers quickly import existing websites into the platform. These free tools automatically import elements such as: images, content, business information, and more.
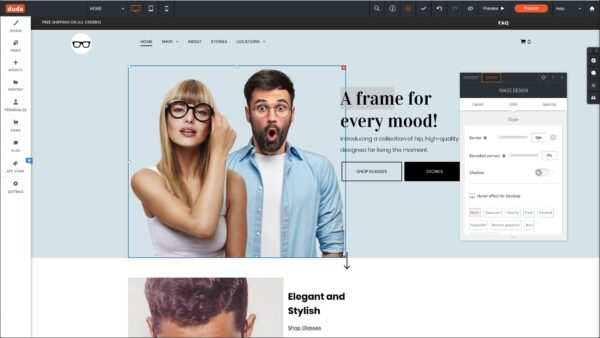
Design interface
For the most part, Duda’s design interface is very good. Whether you’re a longtime designer or newcomer, the canvas allows you to click, drag, and edit without running into too many unexpected situations. Plus, the Global Style feature is great for keeping your site on-brand.
The only thing the editor is missing is a bit more polish. Duda simply feels less professional than some of the other tools on this list. Nonetheless, Duda is a solid product that can be a perfect fit for the average designer or agency.
Pros
- Easy-to-use
- Offers whitelabelling
- Global Styles
- Section-based builder
- Migration tools for importing existing websites
- Native eCommerce
- Ability to connect to databases
- Source code access (dev mode)
Cons
- Limited number of integrations
- Drag and drop is limited to predefined containers
- Doesn’t feel as professional as other pro-grade site builders
- Don’t pay full price as plans are often deeply discounted
- Expensive add-ons
- Many reviews mention the software being buggy
Pricing
- 14-day free trial
- Basic: 1 team member from $14 per month per site billed annually
- Team: 4 team members from $22 per month per site billed annually
- Agency: 8 sites with 10 team members from $74 per month billed annually
Divi
Overview
Divi is the world’s most popular WordPress page builder. We recommend that any design team at an agency that works exclusively with WordPress should try Divi for an upcoming project.
Divi offers a minimalist editor that makes use of the “what you see is what you get” (WYSIWYG) experience. Users can easily resize the browser window to see how a design looks on different screen sizes, while also being able to click on any element to edit how it looks or how users can interact with it.
Best of all, because Divi is powered by WordPress, users get access to thousands of templates, plugins, and a large community to help with publishing websites.
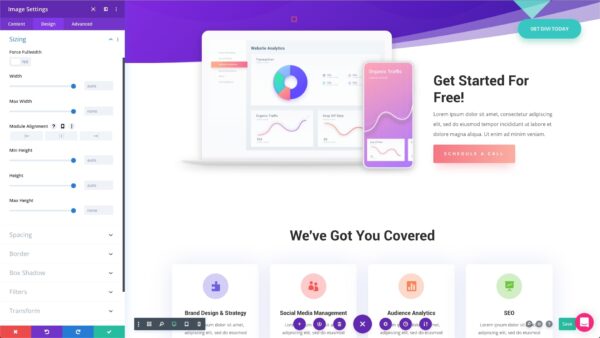
Design interface
As mentioned above, Divi features one of the most minimalistic design interfaces on this list. However, because they offer so many customization options, the number of clicks needed to accomplish a task can feel intimidating or frustrating. This is a very different experience from tools like Webflow where the editing menus are ever-present. One notable feature is the ability to have the edit menu hover or dock it on the side of the screen as seen in the image above.
Divi is much easier to learn than writing code, but it does have a learning curve. Users with coding experience will find it much easier to learn all the terminology.
Overall, Divi is a strong product that makes the visual design portion of WordPress websites easy and cost effective.
Pros
- Visually design WordPress sites (the most popular CMS)
- Hundreds of templates to choose from
- Global elements and styles
- Responsive editing (WYSIWYG)
- Powerful modules to build any section type
- Inexpensive tool
Cons
- Almost too many options, intimidating for simple projects
- After a while, the overly colorful editing menus can disrupt concentration
- WordPress security and updates affecting site performance
- You need to find and set up your own hosting
- No live chat support
Pricing
- On-site free trial and 30 day money back guarantee
- $89 per year + the price to host a website
- $249 one time price + the price to host a website
Squarespace Circle
Overview
Squarespace offers the same product for both do-it-yourselfers and agencies building on the Squarespace platform. The main difference is that creatives who publish multiple sites and are approved to the “circle” get access to certain tools and perks not available for basic users. This includes benefits such as discounts and visibility on Squarespace’s website.
From a product standpoint, Squarespace is best known for its stunning templates and powerful eCommerce. The responsive editor is considered restrictive by some designers, which makes custom designs challenging for users that don’t have extensive experience with code.
With built-in analytics and marketing tools, Squarespace is a popular tool for freelancers and small agencies looking to hand websites off to customers.
Design interface
Designing websites within Squarespace feels like a two step process. First, users choose styles (css) and layout (template). Next, users customize the look using elements that can be placed in boxes throughout the “grid”. For some designers, this structured approach is great; for others, it lacks freedom and creativity.
Like most website builders, Squarespace uses a library of sections based on the chosen template to help designers build out pages. One of the great features is how the Sections automatically update to reflect the fonts and colors used on the website. This helps users quickly visualize how sections would look without having to add them to the page.
Although custom designs and layouts can be challenging on Squarespace, the added structure makes it almost impossible for designers or customers to make a poor-looking website.
Pros
- Structured builder made for professionals and DIYers
- Powerful eCommerce functionality
- Stunning templates and sections
- Circle members can offer discounts to customers (up to 20%)
- Circle members get visibility through the Squarespace directory
- Community events, ressources, and forums
- Offers a mobile app for editing on IOS devices
- Strong brand recognition for closing sales with potential customers
Cons
- Custom designs can be challenging
- Editor is not intuitive which means a longer learning curve
- Limited apps so users must rely on native features
- Limited customizations for mobile devices
- One of the most expensive site builders
- Many reviewers mention billing and support issues
Pricing
- 14-day free trial
- Personal – Individual site from $12 per month billed annually
- Business – Individual site from $18 per month billed annually
- Basic Commerce – Individual site from $26 per month billed annually
- Advanced Commerce – Individual site from $40 per month billed annually
Final thoughts
Despite certain similarities between the different website builders, there are enough significant differences that you should be able to make a decision about what tool is best for you based on your experience and the type of projects you take on.
For simple projects, we’d recommend PageCloud, Duda, or Squarespace.
For more complex projects, we’d recommend Webflow or Divi.
Keep in mind that many modern agencies use more than one tool to build websites and switch based on the needs of individual customers.
And since all these tools offer free trials, the best way to form an opinion is to try them out!