Although a relatively simple concept, content delivery networks (CDNs) have a dramatic effect on the performance of websites. Many businesses are reaping the benefits of having their web hosting infrastructure optimized by a CDN, and below are few reasons why you should also consider deploying your digital assets over a CDN.
Faster delivery and load time
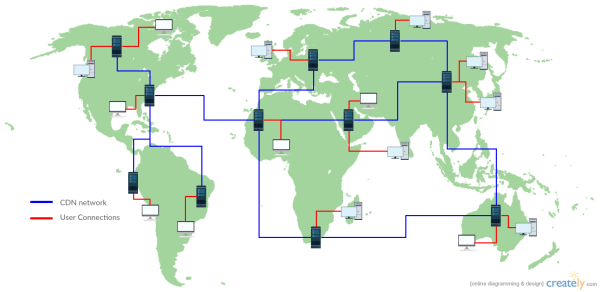
According to this CDN guide, the most basic function of a CDN is to minimize the distance between visitors and a website’s server, thus reducing latency and enhancing website rendering speed and performance. This is done by storing cached version of content (including rich media, scripts and downloadable files) in servers across the world.
When you’re using a CDN the content will be served to the website visitors from the node nearest to their physical locations. This way, the data does not have to travel through multiple nodes to reach a web visitor so speeding up the content delivery time.
It is important to keep in mind that effectiveness of this method depends on your CDN provider’s datacenter locations. For example if you’re a global company with large percentage of customers from China it’s important that your CDN provider has the capability to deliver quickly to this particular region. Make sure to check with your provider before opting for one.

Make use of browser caching
Some common elements found in websites are already hosted in free CDNs run by tech giants like Google and Yahoo. The best example of this type of content is jQuery files and fonts. Since many websites use these, chances are the visitors that come to your website already have these files cached in their browser. This cuts down on the number of requests and helps speed up your site’s loading time.
Support multiple connections
Most browsers limit the number of concurrent connections from one particular host. So if there is considerable number of file requests, it will take a while for the browser to load all files.
In a CDN, files are served from different domains, allowing you to have many concurrent connections thus improving site load time.
Provide support for content optimization
In a world where a 1-second delay in load time can cost you billions of dollars it’s important to serve your content as fast as possible.
As serving content is their business CDN providers by default provide lots of options to optimize your content delivery.
Commonly known as front-end optimization, this includes features like
- File compression
- Code minimizing
- Image optimization
Additionally you can help further improve performance by using things like CSS sprites and using Vector images instead of Raster images (which helps with responsive design as well).
All these factors contribute to increasing website loading speed, which will be important in optimizing your search ranking, as per Google. Not only that — having a fast loading website leads to a better user experience, which in turn will help you to increase sales and retain customers.
Improve reliability and scalability
If you can lose billions for a 1-second delay, imagine how much you can lose if your site is down for 1 hour.
Since the content is distributed across multiple data centers, there is redundancy. This means that even if one data center goes down for some reason a CDN can automatically direct users to get files from the other nodes of the CDN network.
In addition, delivering media and content from CDN nodes means that you save on bandwidth consumption from your main web host, reducing the likelihood of excess consumption or load, which can sometimes lead to overage or crashes.
Conclusion
With website loading speed and uptime becoming critical for many businesses, a content delivery network provides you with an easy way to improve the performance of your website. And with so many benefits there is no reason for you to not to implement it either.